|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
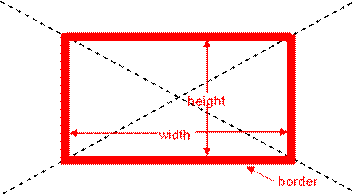
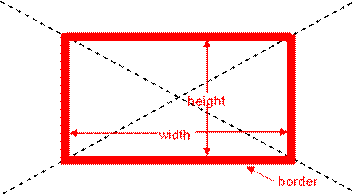
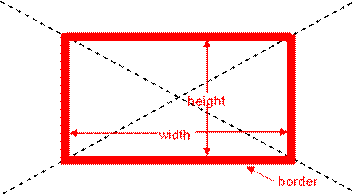
border-color: |
|
red; |
|
|
border-width: |
|
.25em; |
|
|
border-style: |
|
solid |
|
|
double; |
|

|
|
|
dashed; |
|
|
|
margin-top |
|
|
|
|
|
dotted; |
|
|
|
|
|
|
|
|
groove; |
|
|
|
|
|
|
|
|
|
ridge; |
|
|
|
padding-top |
|
|
|
|
|
inset; |
|
|
|
|
|
|
|
|
|
outset; |
|
margin- |
padding- |
Text |
|
padding- |
margin- |
|
|
left |
left |
|
|
right |
right |
|
|
border-top-width: |
|
|
|
|
|
|
|
|
|
borde-rright-width: |
|
|
|
padding-bottom |
|
|
|
|
|
border-bottom-width: |
|
|
|
|
|
|
|
|
border-left-width: |
|
|
|
margin-bottom |
|
|
|
|
|
|
|
|
border-top-color: |
|
|
|
|
border-right-color: |
|
|
|
Element |
default margib |
default padding |
default border |
|
border-bottom-color: |
|
|
|
<p> |
|
0 |
|
border-left-color: |
|
|
|
<span> |
|
0 |
|
|
| Shortcut |
border: |
|
red 6px solid; |
any sequence |
|
|
|
|
| Partial border |
border-bottom: |
|
6px red double; |
any sequence |
|
|
border-left: |
|
|
|
border-right: |
|
|
|
border-top: |
|
|
|
|
margin: |
|
6px; |
|
|
padding: |
|
|
|
margin-left: |
|
6%; |
|
|
margin-right: |
|
|
|
margin: |
|
0.25em 1em 0.25em 1em; |
top right bottom left |
|
|
| Shortcut |
margin: |
|
0.25em 1 em |
top&bottom right&left |
|
|
margin: |
|
0.3em |
all 4 edges |
|
|
margin: |
|
0.25em 0 0.5em |
0.25em 0 0.5em 0 |
|
|
margin: |
|
0.25em auto; |
0.25em auto 0.25em auto |
|
|
| Center an element |
margin-left: |
|
auto; |
|
|
margin-right: |
|
auto; |
|
|
|
padding-top: |
|
|
padding-right: |
|
|
padding-bottom: |
|
|
padding-left: |
|
|
| Shortcut |
padding: |
|
0.25em 1em 0.25em 1em; |
top right bottom left |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|